CKEditor is an online rich text editor that can be embedded inside web pages. It is a WYSIWYG (What You See Is What You Get) editor which means that the text edited in it looks as similar as possible to the results end users will see after the document gets published. It brings to the Web popular editing features found in desktop word processors such as Microsoft Word and OpenOffice.org Writer.
All you need, in a unique solution
CKEditor provides all features and benefits users and developers expect from modern web applications. Its amazing performance keeps users focused on things to be done. CKEditor includes all popular features available in text editors as well as additional components specially designed for web contents.
Fully compatible
One of the strongest features of CKEditor is its almost unlimited compatibility. It's a JavaScript application, so it simply works with all server technologies, just like a basic textarea element. As far as the client side is concerned, CKEditor has been developed to be compatible with all browsers that dominate the market, namely Internet Explorer, Mozilla Firefox, Google Chrome, Safari, and Opera. It will even work in the infamous Internet Explorer 6!
It's simply the best
We are not claiming that CKEditor is the best editor there is. Our customers and community are saying that, loudly. People enjoy working with the editor, fully trusting it, backed up by our strong and longtime market presence. Visit the CKEditor web site to know more about it, play with the demo and enjoy it!
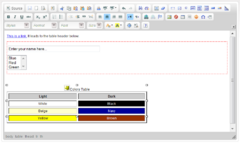
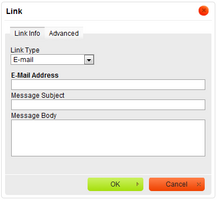
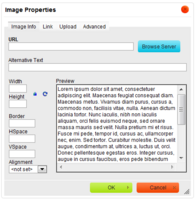
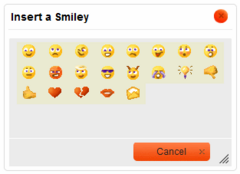
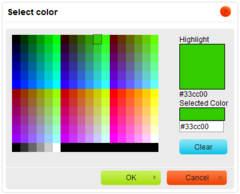
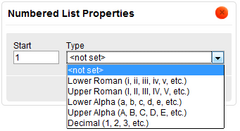
- CKEditor screenshots